Nah langsung saja seperti biasa template yang saya jadikan tempat eksperimen kecil adalah template default minima.
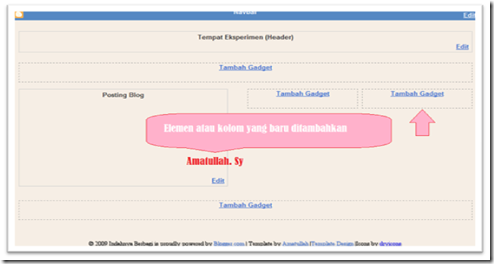
Screenshot pada elemen halaman template minima seperti berikut:

Hal pertama yang perlu kita ketahui, template memiliki tiga elemen yaitu elemen header, outer dan footer. Untuk elemen outer terbagi lagi menjadi dua, yaitu elemen main untuk postingan dan elemen sidebar untuk menambahkan ragam widget.
Untuk menambahkan kolom atau elemen halaman pada sidebar kanan template blogger ikuti langkah-langkah berikut:
1. Tentukan dahulu lebar kolom atau elemen baru yang ingin kita tambahkan, misalnya lebarnya 220px agar nantinya elemen yang kita tambahkan tidak melorot maka kita perlu menambahkan pula lebar elemen header, outer dan footer dengan jumlah lebar sidebar baru yang ingin kita tambahkan.
Pada template minima lebar , ketiga elemen halaman tersebutmasing-masing 660px ditambahkan dengan 220px jadinya 880px.
Untuk merubah angka masing-masing elemen halaman tersebut Pada dasbor klik tata letak=> edit HTML
cari kode berikut:
/* HeaderGanti lebar/ widht menjadi seperti berikut:
------------------------------------------ */
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}

Selanjutnya cari kode berikut:
/* Outer-WrapperGanti angka widht jadi seperti berikut:
------------------------------------------ */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}

Untuk merubah lebar footer cari kode berikut:
#footer {jadi seperti berikut:
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}

2. Sekarang kita buat kode CSS untuk sidebar baru seperti berikut:
#sidebarbaru-wrapper {
width: 220px;
float: right;
padding-left:10px;
word-wrap: break-word;
overflow: hidden;
}
3. Cari kode berikut :
/* Outer-Wrapper4. Tambahkan kode elemen baru yang akan kita tambahkan dibawah kode diatas, sehingga kodenya menjadi seperti berikut:
------------------------------------------ */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Outer-Wrapper5. Berikutnya adalah menambahkan kode HTML untuk elemen sidebar baru tersebut. Untuk kode HTML sidebar sebelum penambahan kolom adalah seperti ini:
------------------------------------------ */
#outer-wrapper {
width: 880px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
padding-left:10px; /* yang ini adalah tambahan untuk jarak sela */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebarbaru-wrapper {
width: 220px;
float: right;
padding-left:10px;
word-wrap: break-word;
overflow: hidden;
}
<div id='sidebar-wrapper'>6. Untuk kode HTML sidebar baru seperti berikut:
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
</div>
<div id='sidebarbaru-wrapper'>7. Selanjutnya adalah menyatukan kode sidebar baru tersebut pada kode HTML sidebar yang sebelumnya, sehingga kodenya menjadi seperti ini:
<b:section class='sidebar' id='sidebarbaru' preferred='yes'/>
</div>
<div id='sidebar-wrapper'>8. Selesai. jangan lupa simpan template.
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='Mengenai Saya' type='Profile'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
</b:section>
</div>
<div id='sidebarbaru-wrapper'>
<b:section class='sidebar' id='sidebarbaru' preferred='yes'/>
</div>
Sekarang untuk melihat hasilnya klik elemen halaman kalau dah ada tambahan kolom baru pada sidebar seperti screenshot berikut berarti berhasil:

Selamat mencoba! Semoga bermanfaat!
By Amatullah83























Tidak ada komentar:
Posting Komentar