
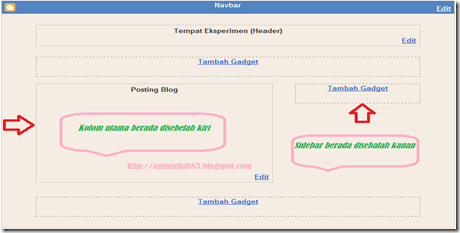
Dari gambar diatas kita bisa melihat posisi sidebar berada disebelah kanan, sedangkan kolom utama disebelah kiri. Untuk merubah posisi sidebar dan main menjadi sebaliknya seperti gambar dibawah ini, mudah saja silahkan ikuti tutorial berikut:

1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Cari kode berikut:
#main-wrapper {3. Yang perlu diperhatikan hanya tulisan yang berwarna merah, silahkan ganti dengan kode berikut:
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#main-wrapper {4. Simpan template. Silahkan lihat hasilnya pada bagian elemen halaman.
width: 410px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
BY Amattullah83























Tidak ada komentar:
Posting Komentar